- Почему я должен заботиться? Стоит задать себе вопрос: «Почему стоит позаботиться о размере нашей...
- Второе: формат!
- Третье: сжатие!
- Графическая графика неровная
- Фото в галерее
- фон
- логотип
- иконки
- Как я могу проверить, оптимизирован ли мой сайт с точки зрения графики?
Почему я должен заботиться?
Стоит задать себе вопрос: «Почему стоит позаботиться о размере нашей графики?». Ответ довольно прост. Это в первую очередь приведет к более быстрой загрузке страницы и меньшему использованию передачи на нашем сервере. Следует также отметить, что скорость загрузки страницы является одним из наиболее важных факторов, учитываемых Google при формировании результатов поиска.
Прежде всего: разрешение!
Частая ошибка новичков - вставка графики в исходное разрешение. Это совершенно бессмысленно, потому что изображение автоматически масштабируется браузером, и качество изображения не улучшается. Каким должен быть размер графики в этом случае? Наиболее оптимальным является соблюдение размеров, в которых графика отображается в браузере. Другими словами, убедитесь, что браузер не должен масштабировать графику и иметь возможность отображать ее в исходном размере.
В случае адаптивных веб-сайтов может быть немного трудно определить, какой размер использовать. Это связано с тем, что графика на каждом устройстве может иметь разные размеры. Затем вы должны оценить, в каком максимальном разрешении будет отображаться данное изображение, и масштабировать его до своей любимой графической программы, например, в Photoshop или бесплатном GIMP.
По данным статистики сайта ranking.pl самое высокое, ведущее на рынке разрешение монитора - это разрешение FullHD, то есть 1920x1080 пикселей . Таким образом, вы можете установить общее правило, что вы не должны помещать на страницу графику, имеющую большие размеры, потому что это просто невыгодно.
Второе: формат!
Второй наиболее важной проблемой при оптимизации изображений является их формат. Самым популярным является, конечно, расширение .jpg, в котором есть файлы с растровой графикой . Это формат со сжатием с потерями , что в случае веб-сайтов является большим плюсом, потому что мы можем контролировать размер файла за счет потери качества. Формат png одинаково широко используется, имеет сжатие без потерь и, что важно, поддерживает прозрачность.
В случае векторной графики популярным является формат svg. Не менее распространена прямая вставка векторов в тег <svg>, введенный в HTML5. Подробнее о нем здесь , Довольно молодой, но хорошо известный и рекомендуемый метод также заключается в преобразовании векторов в шрифты, которыми затем легче манипулировать в CSS. Такая возможность дает нам инструмент icomoon который я всем сердцем рекомендую.
Проблема возникает, когда мы хотим, чтобы наша графика была максимально компактной. Если мы вставим растровую графику, то мы должны придерживаться формата JPG как можно дольше. Фактически, формат PNG лучше всего использовать, только если мы заботимся о прозрачности. Здесь стоит добавить, что во многих случаях эффект прозрачности может быть получен с помощью CSS через непрозрачность или с использованием цветового пространства RGBA .
Еще одна хорошая практика - максимизировать количество векторной графики, если наши изображения очень простые, то есть они состоят из простых геометрических фигур. Векторная графика весит очень мало, и она не оптимизирует себя. В большинстве случаев при использовании готовых шрифтов значков, таких как Font Awesome или Entypo , используйте только значки, которые мы используем для экспорта с помощью icomoona, чтобы браузеру не приходилось загружать все остальные, которые нам не нужны.
Третье: сжатие!
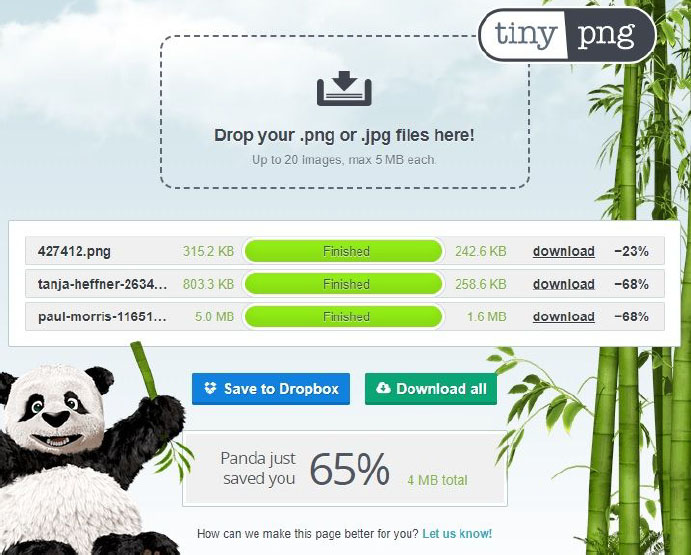
При сохранении изображения в графических программах мы можем установить уровень сжатия, чтобы уменьшить размер изображения. К сожалению, в этом случае это часто происходит за счет явно худшего качества. К счастью, у нас есть онлайн-компрессоры, которые благодаря соответствующим алгоритмам способны резко уменьшить размер и в то же время поддерживать качество на удовлетворительном уровне. Лучший инструмент такого типа, с которым я имел дело, это TinyPNG , Не позволяйте имени вводить в заблуждение! TinyPNG одинаково хорошо обрабатывает файлы JPG.

Ссылки на фотографии:
Как мы видим, мы часто можем увеличить размер файла более чем наполовину, что, на мой взгляд, является феноменальным результатом. Стоит использовать этот инструмент для экспериментов с различными графическими вариантами, потому что здесь мы можем «выиграть» наибольшую экономию.
Графическая графика неровная
Многое также зависит от назначения графики. Мы будем относиться к картинкам в галерее иначе, а к фону страницы - иначе. Давайте посмотрим немного ближе.
Фото в галерее
Основное, что нам нужно помнить, это вопрос миниатюр. Подстраница с галереей должна загружать только миниатюры, а не оригинальные фотографии. В противном случае страница будет надежно загружаться в течение длительного времени, и это будет весьма раздражающим для получателей со слабым интернет-соединением или для пользователей смартфонов.
По этой причине разработчик должен подготовить две версии изображения: миниатюру и правильную фотографию, отображаемую в виде предварительного просмотра в лайтбоксе. Здесь стоит подчеркнуть, что в этом случае необходимо применять принцип, сформулированный ранее в этой статье, то есть не давать изображение предварительного просмотра в исходном размере , потому что время загрузки может быть слишком длинным, и графика в любом случае будет уменьшена. Если мы хотим вставить изображение в исходном размере (потому что, например, мы хотим, чтобы пользователь мог видеть детали изображения), лучшим решением будет создание внешней гиперссылки, по которой при необходимости можно щелкнуть.
фон
Выбор графики для использования в качестве фона проблематичен, обычно он должен иметь ширину всего окна. Это заставляет нас адаптировать картинку к FullHD. В этой ситуации мы можем действовать различными способами:
- Если фон должен быть равномерным, достаточно создать регулярный шаблон, который будет повторяться.
- Если фон должен быть более разнообразным, то мы можем создать несколько прозрачных графических изображений, которые будут прикрепляться к контейнеру с содержимым и служить «наложением» на фон шаблона.
- В случае, если нам нужен фон для всей ширины окна, вместо 1920px, мы можем использовать немного меньший размер, например 1500-1600px. Фон является второстепенным элементом, на котором получатель уделяет мало внимания, поэтому результирующее снижение резкости на мониторах FullHD не должно иметь большого значения, и мы получим ценные килобайты.
логотип
Для логотипа масштабируемость является приоритетом. Логотип должен быть четким и хорошо выглядеть в любом разрешении. В связи с этим лучшим решением является использование векторной графики.
иконки
Хотя значки обычно имеют относительно небольшой вес, стоит убедиться, что они также сохраняются в качестве векторов, потому что мы получим еще меньший общий размер. Кроме того, значки таким образом будут четкими и не чувствительными к масштабированию.
Как я могу проверить, оптимизирован ли мой сайт с точки зрения графики?
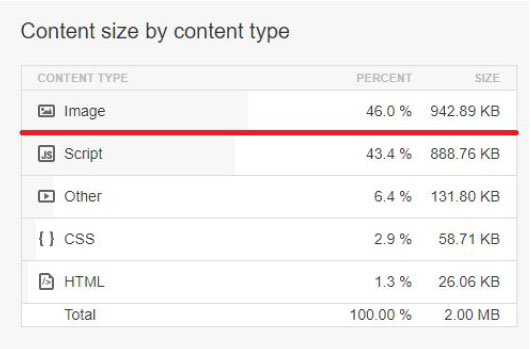
После того, как мы настроили всю графику и следовали рекомендациям из статьи, мы можем проверить общий размер всех графических файлов на странице. Подойдет для этого инструменты пингдома , Сам инструмент проверяет многие факторы на странице, но в данный момент мы сосредоточимся на графике.

Конечно, чем меньше, тем лучше;) Однако, чтобы считать размер нашей графики оптимальным, достаточно не превышать ограничение в 1 МБ.
Похожие
Как выбрать название сайта, домена... я сайт, первая проблема заключается в выборе лучшего доменного имени (адрес сайта) . Хорошее имя является частью успеха компании в Интернете, оно должно быть легко запоминающимся, отраслевым и кратким. Ниже приведены 12 советов, которые помогут вам выбрать хорошее название сайта. Используя семь фраз, постарайтесь как можно лучше описать свою компанию. Затем объедините в пары, добавьте префиксы, попробуйте создать ярлык для длинного имени. Название должно Как сделать заявку 300+ онлайн
Прием заявок на хорошее начало с помощью традиционных (бумажных) средств лично в офисе / центре социальной защиты, подходящем по месту жительства или по почте, начнется 1 августа. Внимание! Заявка отправляется в электронном виде не могут быть переданы детям, помещенным в приемные Знаете ли вы, почему ZFS обеспечивает безопасность данных?
... почему так называемые То же самое и локальные метаданные имеют 2 копии данных, а глобальные блоки данных имеют 3 копии. Если к пулу дисков добавлен RAID 1, то в локальных метаданных будет 4 копии данных, а в глобальных копиях - 6 копий данных. Таким образом, ZFS может пережить сбои, которые не может пережить ни одна другая файловая система. Файловая система ZFS может анализировать трафик данных и искать в нем определенные шаблоны поведения, которые она использует для повышения производительности Стоит ли нанимать собственного администратора?
... как? Размышляя о том, должны ли мы нанимать нашего собственного администратора или нет, также стоит спросить себя, каким должен быть хороший администратор и чего нам следует ожидать от него. Прежде всего, наиболее важным является умение решать проблемы, желательно в мгновенном режиме. Вероятно, ни разу не случилось какой-то сбой сервера или мы испытали его нестабильную работу. Может быть, даже некоторые из них стали жертвами хакерской атаки. Администратор сервера должен знать, как Почему стоит покупать продукты Veeam?
... ��тоит выбирать продукты Veeam? Прежде всего потому, что это очень современные, эффективные и надежные решения, созданные специально для современных предприятий и их потребностей. Они обеспечивают гарантию целевого времени и значения точки восстановления на уровне, который не превышает пятнадцати минут. Продукты обеспечивают очень быстрое резервное копирование и расширенную репликацию, а также полное представление о виртуальной среде и инфраструктуре. Большим преимуществом Как проверить скорость интернет-соединения?
... я? Проверьте MiernikInternetu.pl! RFBenchmark запустил тест скорости интернета с фиксированной скоростью. Специальная страница используется для выполнения измерений www.MiernikInternetu.pl , Проверка качества и скорости интернета не требует установки дополнительных приложений, все что вам нужно - это веб-браузер. Скорость интернета в Польше - как мы смотрим на другие страны? Как перенести существующие данные на мой новый компьютер?
Покупка нового компьютера - это увлекательное и увлекательное занятие, пока вы не поймете, что новый компьютер обычно поставляется не со всеми вашими любимыми программами или с огромным количеством личных данных, таких как документы, музыка, фотографии и видео, которые все отлично организовано, как на старом компьютере. У Microsoft есть довольно классное приложение, которое сделало процесс передачи данных между компьютерами менее стрессовым (и, к счастью, довольно простым) для всех. Интересно, Как польские интернет-магазины продают за рубежом
Потребители в Европейском Союзе могли бы экономить 11,7 миллиардов евро каждый год, если бы они покупали онлайн, Как установить гостевые дополнения VirtualBox в Ubuntu
... как установить гостевые дополнения VirtualBox в дистрибутивах на основе Ubuntu и Debian, таких как Linux Mint . Как установить гостевые дополнения VirtualBox в Ubuntu 1. Сначала начните с обновления пакетов программного обеспечения гостевой операционной системы Ubuntu, используя следующую команду. $ sudo apt update $ sudo apt update 2. Как подключить iPad к беспроводной или Wi-Fi сети
Оглавление Вступление Как подключиться к Wi-Fi или беспроводной сети Как подключиться к Wi-Fi или беспроводной сети, которая не передает свое имя или SSID Как настроить подключение iPad к Wi-Fi для использования статических IP-адресов s Как настроить iPad для использования прокси-сервера Как расширить сеть Wi-Fi с помощью сетевого адаптера
... я проводной сети по всему дому, а некоторые модели включают функцию Wi-Fi. Я недавно установил последний сорт в виде TP-Link TL-WPA4220KIT и теперь у меня есть сильный прием Wi-Fi на каждом углу и на обоих этажах моего дома. Как и большинство комплектов линий электропередач, мой комплект TP-Link включает в себя два адаптера: один подключается
Комментарии
Хотите проверить, оптимально ли построен ваш сайт с точки зрения алгоритмов Google и какие элементы следует улучшить?Хотите проверить, оптимально ли построен ваш сайт с точки зрения алгоритмов Google и какие элементы следует улучшить? Если так, отправь нам подготовка комплексного SEO-аудита сайта. источники: [1] https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/ В то время как абсолютно возможно составить карту старомодного способа с ручкой и бумагой, почему бы не воспользоваться преимуществом технологии и сэкономить себе столь необходимое время?
В то время как абсолютно возможно составить карту старомодного способа с ручкой и бумагой, почему бы не воспользоваться преимуществом технологии и сэкономить себе столь необходимое время? карта разума это внешнее зеркало вашего собственного сияющего или естественного мышления, которому способствует мощный графический процесс, который обеспечивает универсальный ключ для раскрытия динамического потенциала мозга. Пять основных Стоит ли идти на компромисс?
Стоит ли идти на компромисс? Мы так не думаем, и этот обозреватель видел много телефонов на протяжении многих лет, временно переключая свою SIM-карту для цикла обзора продукта от дня до недели, и в течение последних нескольких лет наблюдается довольно устойчивая тенденция на телефоны, которые построены и спроектированы хорошо. LG был ответственным за некоторые из них, но X Power не является одним из них, предлагая только длительное время автономной работы, хотя и в ущерб Есть ли место правилам жизнедеятельности в такой хорошей компании, как самая любимая семья и самые добрые друзья?
Есть ли место правилам жизнедеятельности в такой хорошей компании, как самая любимая семья и самые добрые друзья? экономить В двух словах, ответ на вопрос «Будет ли мой DJ-контроллер работать с моим iPad?
В двух словах, ответ на вопрос «Будет ли мой DJ-контроллер работать с моим iPad?» Только что изменился с «вероятно, нет» на «да, это довольно вероятно»! С iOS6 мы узнали, что, пока ваш DJ-контроллер «соответствует классу» (лучший тест: при использовании его с ноутбуком Windows, для него не нужно устанавливать аудиодрайверы), он должен работать с iPad так же, как это. Суть в этом? Вам больше не нужно Numark iDJ Как я могу выучить слова более эффективным способом?
Как я могу выучить слова более эффективным способом? Я пишу об этом, потому что недавно выкопал свои старые письма. Когда я посмотрел на них, я немного улыбнулся - Как меня учили неэффективно однажды! - сказал я. После выдувания слоя пыли передо мной появились тщательно написанные слова, выделенные разноцветными маркерами. К сожалению, даже такие методы лечения мало что для них сделали. Почему!? Это то, как Могу ли я использовать LTE в предложении Heyah Smart?
Могу ли я использовать LTE в предложении Heyah Smart? Да, если у вас есть один из пакетов Smart S / M / L / XL, данные могут передаваться по технологии LTE. Все, что вам нужно сделать, это использовать подключенную карту USIM в вашем телефоне с функцией LTE во время передачи данных, и вы находитесь в диапазоне LTE в T-Mobile. Текущую карту покрытия LTE можно найти на странице www.t-mobile.pl/pl/dlaciebie/obsluga-klienta/informacje-i-pomoc/zasieg Интересная комбинация, но стоит ли инвестировать в такую спецификацию?
Интересная комбинация, но стоит ли инвестировать в такую спецификацию? Ну посмотрим ... OMEN от HP 15 также доступен в более мощной конфигурации, которую мы имели возможность протестировать. Выделенная графическая карта NVIDIA GeForce GTX 1060 Max-Q и матрица 120 Гц - имеет ли смысл в этой спецификации? А как насчет печати произведений искусства, приобретенных с другого сайта?
А как насчет печати произведений искусства, приобретенных с другого сайта? Выше приведен пример печатного листа этикеток с бутылками для воды, представленного одним из наших клиентов. Он был куплен в интернет-магазине художников. Мы не печатаем в этом формате. И поэтому я должен спросить - мы все должны спросить - не хочет ли он поддержать окончательный вариант фильма?
И поэтому я должен спросить - мы все должны спросить - не хочет ли он поддержать окончательный вариант фильма? Итак, вот какая помощь в принятии вашего решения в качестве его поклонника: плюсы и минусы, чтобы купить или бойкотировать DVD: Pro (купи это!) • Я отчаянно хочу увидеть его лицо, услышать его голос. • Это # засуха • Честность, кто? • Разве это не происходит все время в Голливуде? Мы уже испытывали страдания Как за несколько минут создать сайт, на создание которого у профессионалов уходит около десятка дней?
Как за несколько минут создать сайт, на создание которого у профессионалов уходит около десятка дней? Кленовая вечеринка. Так что темплейты и шаблоны. Вы не заинтересованы в создании сильного, доверчивого бренда? Вас не беспокоит, что на вашем сайте, как и на вашем, есть несколько тысяч других компаний? Это решение только для вас. Как насчет того, что даже конкуренция может иметь ту же сторону завтра.
Почему я должен заботиться?
Почему я должен заботиться?
Стоит задать себе вопрос: «Почему стоит позаботиться о размере нашей графики?
Каким должен быть размер графики в этом случае?
Как я могу проверить, оптимизирован ли мой сайт с точки зрения графики?
Как?
?тоит выбирать продукты Veeam?
Скорость интернета в Польше - как мы смотрим на другие страны?
Как перенести существующие данные на мой новый компьютер?
Хотите проверить, оптимально ли построен ваш сайт с точки зрения алгоритмов Google и какие элементы следует улучшить?



