Об авторе
Лаура Койл внештатный иллюстратор и точка привязки поклонника из Атланты, штат Джорджия. Ее работы были заказаны крупными брендами от Amazon до Target и… Подробнее о Лоре ...
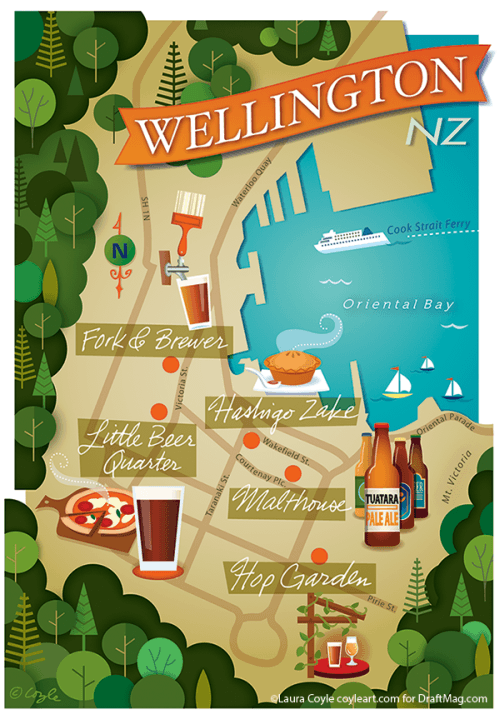
В моей карьере внештатного иллюстратора создание карт стало моей любимой специальностью. С каждым назначением карты я практически путешествую по всему миру, посещая места, где я никогда не был. Последней была «поездка» в Новую Зеландию для дегустации местного веллингтонского пива для Draft Magazine.
Обновление (01.08.2013) Обратите внимание, что эта статья была обновлена и теперь ссылки на OpenStreetMap ,
В моей карьере внештатного иллюстратора создание карт стало моей любимой специальностью. С каждым назначением карты я практически путешествую по всему миру, посещая места, где я никогда не был. Самой последней была «поездка» в Новую Зеландию для дегустации местного пива Веллингтона для Draft Magazine , Мои карты предназначены для размещения рядом с журнальными историями о поездках в далекие места или о лучших ресторанах в соседнем районе.
Дальнейшее чтение на SmashingMag:
Я создаю их в Adobe Illustrator и наслаждаюсь процессом исследования так же, как и работой над самими чертежами.

Было время, когда назначения карт приходили от клиентов в конверте FedEx, полном исследований, включая карты Xerox, склеенные вместе и размеченные маркером. Тогда я мог искать в Интернете ссылки на фотографии, но, конечно, это не был трехмерный опыт полета, как сейчас. С помощью Google Планета Земля я могу определить расположение земли и увидеть высоту зданий и то, как зеленые насаждения встречаются с городскими кварталами. Эти детали дают мне ощущение места, которое зажигает мое воображение.

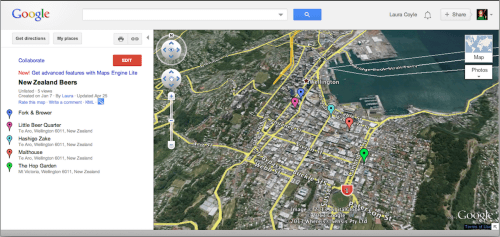
Я получил краткое описание проекта Draft Magazine от арт-директора Кевина Роби, со списком публикаций, которые нужно выделить, предварительный макет и несколько справочных карт. Мой начальный ритуал - создать карту Google «Мои места» с маркером для каждого ориентира, магазина или ресторана, выделенного в истории.
Вот шаги, которые я предпринял:
- Войдите в Google и нажмите «Карты». Нажмите кнопку «Мои метки», а затем кнопку «Создать карты».
- Назовите карту. Выберите «Публично» или «Не в списке». Нажмите «Готово».
- Найдите местоположение с помощью окна поиска, а затем нажмите «Сохранить на моих картах». Отсюда я могу выбрать, какую карту сохранить, и просмотреть карту.
- После того, как я сохранил местоположения на своей карте, нажмите кнопку «Редактировать», а затем нажмите место, которое я хочу изменить в списке. На карте появится окно выноски, позволяющее мне изменить название и описание местоположения и даже цвет и стиль булавки.
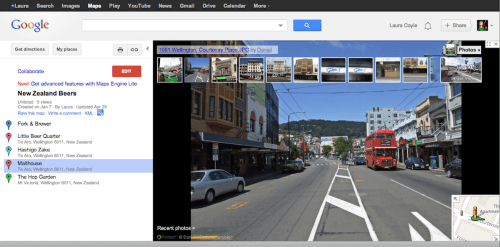
- С настроенной картой и установленным Google Планета Земля я могу выбрать просмотр местоположений в режиме «Спутник» или «Просмотр улиц», а затем попробовать вид «Земля» прямо из браузера, чтобы прилететь и почувствовать высоту зданий и рельефа города.
- Загрузите файл KML моей карты, щелкнув ссылку KML или значок Google Планета Земля под заголовком карты. Дважды щелкните файл, чтобы запустить Google Планета Земля в моей системе с предварительно загруженной картой.

Исследуете ли вы свою карту в браузере или из Гугл Земля приложение, вы можете летать вокруг, посетить уровень улицы и увидеть фотографии Panoramio, сделанные в районе, который вы посещаете. Если вам повезет, в исследуемом вами месте будет виртуальный панорамный тур по внутреннему пространству. Изображения улиц могут устареть, поэтому я всегда захожу на сайты любых предприятий или ресторанов, которые выделяются. Я обнаружил, что Google Планета Земля и спутниковые изображения дают мне ощущение города или района, который помогает мне представить общий вид карты .
Google недавно выпустила Google Maps Engine (в настоящее время в бета-версии), который предлагает дополнительную настройку, такую как возможность рисовать линии для создания виртуальной пешеходной экскурсии. Если вам нужны трехмерные виды зданий с высоты птичьего полета, у Bing есть прекрасный вид с высоты птичьего полета, который может дополнить ваши исследования.
В то время как Google и Bing могут предоставить трехмерные перспективы, которые позволят вам путешествовать практически по городу, который вы иллюстрируете, вам также понадобится карта улиц, чтобы составить иллюстрацию. Для этого перейдите к OpenStreetMap.org Вики из карт мира. Open Street Map описывает их сервис как «бесплатные географические данные для всего мира». Хотя карты содержат фактическую информацию, большинство картографических сервисов онлайн защищают свои карты. лицензия на Open Street Maps, позволяет художественно использовать их информацию с определенными требованиями и условиями.

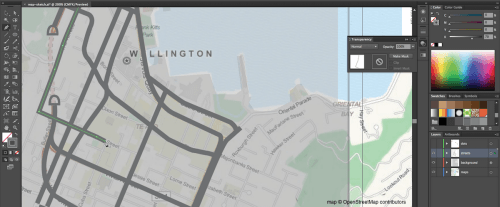
Я делаю снимки экрана и храню свои эталонные изображения в папке заданий в моей системе. В Illustrator я создаю документ CMYK с размером страницы журнала. Я беру ссылку, предоставленную клиентом, вместе со скриншотами представления Open Street Map и File → Place'd их в документе.

Изображения с размещением ссылок (в отличие от встраивания или вставки из буфера обмена) в Illustrator сохраняют размер документа небольшим, но важно иметь стратегию, позволяющую не отставать от изображений в вашей системе. Если вы переместите изображение в другое место, в следующий раз, когда вы откроете документ, Illustrator попросит вас найти и заново связать перемещенное вами изображение.
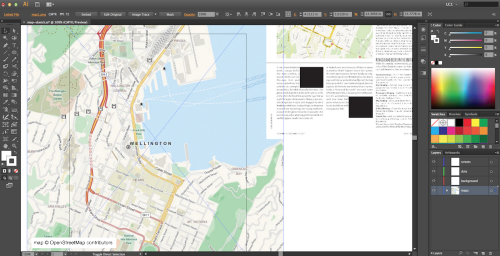
Я создал еще несколько слоев над моим заблокированным опорным слоем для фона карты и улиц, и один для точек, которые отмечают места, которые я выделил.
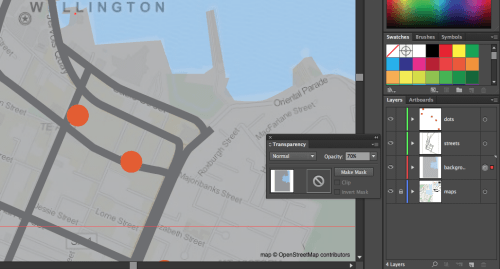
Первым этапом создания карты было выяснение композиции. В этом случае арт-директор Кевин Роби предоставил макет своей страницы с указанием карты. Как только я нарисовал точки местоположения и несколько простых фигур, указывающих на фон карты, я мог начать видеть форму и масштаб карты, а также пространство, доступное для иллюстрации.

Карты © Участники OpenStreetMap.org
На этом раннем этапе я работаю в оттенках серого и прослеживаю расположение улиц с помощью Pen Tool. Возможно, я не включаю все улицы, которые я рисую, в окончательную карту. Иногда структура улиц может обеспечить сетку, с которой я смогу работать позже. Я стараюсь найти баланс между в основном точной картой, которая также служит иллюстрацией. Я позволю себе сделать информацию более разборчивой в качестве иллюстрации, а искусство - более привлекательным на странице.

С моими фоновыми фигурами, изолированными на их собственном слое, я щелкнул значок Target на панели слоев и снизил непрозрачность слоя с фоновыми фигурами, чтобы увидеть ссылку на карту ниже. С основной областью карты я начал искать фотографии, чтобы помочь мне выбрать цветовую палитру и изображения для разных мест.

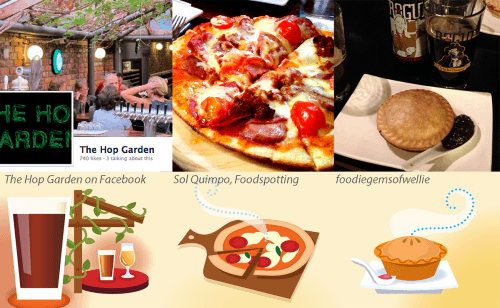
Каждое место, которое я выделил, нуждалось в пиктограмме, символизирующей это место. Пищевые блогеры, такие как foodiegemsofwellie , являются спасителем для меня, потому что, хотя я могу читать о пирогах специальности на Хашиго Заке на этом сайте нет изображений, которые бы помогли мне представить размер и представление блюда, которым славится этот бар.
Одним из больших преимуществ работы в Illustrator является то, что у меня есть свои собственные элементы точечной иллюстрации, которые я собрал из предыдущих проектов. У меня есть бокалы, бутылки с пивом, пицца и листва, которые я могу масштабировать, перекрашивать и переделывать под любой проект - это значительно экономит время.

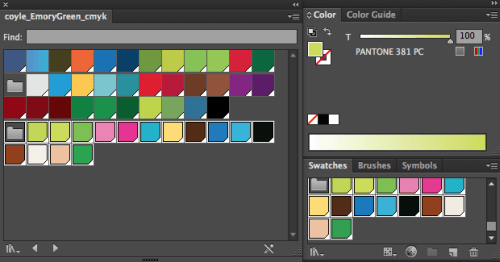
Я также собираю палитры цветов из предыдущих проектов, которые сохраняю в библиотеках панели образцов (выберите «Библиотеки образцов» → «Сохранить образцы…», а затем откройте их в разделе «Определено пользователем»). За эти годы я научился не предполагать, что цвет на экране будет печататься точно, поэтому я всегда проверяю его по физическому образцу.

Я использовал справочник фанатов Pantone Plus Color Bridge, чтобы помочь мне выбрать цвета CMYK из правой колонки CMYK (я проигнорировал плашечные цвета слева, потому что это была работа CMYK). Руководство по мосту также показывает эквивалентные плашечные цвета, шестнадцатеричные коды и значения RGB для каждого цвета. Библиотеки образцов Illustrator для книг Pantone можно найти в меню «Библиотеки образцов» в разделе «Цветные книги». Как только я найду понравившийся цвет в книге поклонников, я добавлю его на свою панель образцов.
С загруженными цветами на моей панели образцов и собранными ссылками на фотографии я был готов приступить к созданию иллюстрации. Я сделал большую часть своей работы от начала до конца в Illustrator. С другими типами иллюстраций я могу начать с карандашных набросков, но карты действительно пригодны для «построения» из твердых форм и линий в Illustrator.

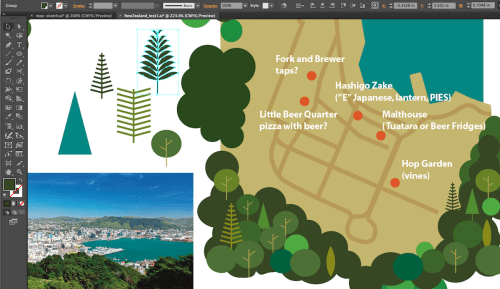
Облетев Веллингтон в Google Maps, я знал, что буду окружать карту границей зеленых деревьев, поэтому я начал рисовать круги в зеленых тонах и пробовал различные формы деревьев для границы. Я набрал заметки о предмете иконы прямо на карте, чтобы сохранить свои идеи на потом.
Сохранение художественного оформления дерева на его собственном слое позволило мне использовать обтравочную маску слоя в Illustrator, чтобы быстро обрезать края деревьев в соответствии с картой. Позже я избавился от маски слоя и использовал отдельные обтравочные маски для отдельных групп деревьев, чтобы я мог изменять их расположение. (См. Ресурсы в конце этой статьи для учебников по маскировке.)

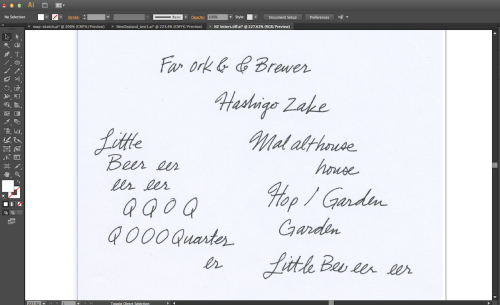
Я выключил слой с примечаниями и распечатал предварительную карту в оттенках серого , немного больше, чем окончательный размер. Я положил распечатку на свой световой ящик и несколько раз нарисовал буквы чернилами, чтобы найти те, которые я мог бы объединить, чтобы сделать этикетки для разных мест. Позже я бы сделал сканирование шрифта TIFF с разрешением 300 точек на дюйм в Image Capture.

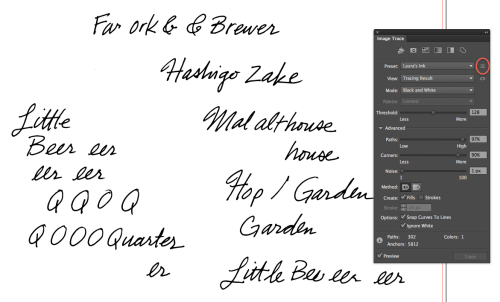
Затем я открыл TIFF в Illustrator и «Трассировка изображения» сделал его черно-белым с включенным «Ignore White». Я сохранил пользовательскую предустановку «Трассировка изображений» в Illustrator, которую я использую специально для своего почерка, чтобы сохранить как можно большую часть исходного символа линии. Все настройки детализации очень высоки, а уровень шума минимален:
- Режим: черный и белый
- Порог: 128 (по умолчанию)
- Пути: 97%
- Углы: 90%
- Шум: 1 px
- Проверьте: «Создание заливок», «Привязать кривые к линиям» и «Игнорировать белый»
Чтобы сохранить эти настройки в качестве пользовательской предустановки для будущего использования, нажмите кнопку «Управление предустановками» (обведено выше) на панели «Трассировка изображения» и выберите «Сохранить как новую предустановку».
Разгруппировав расширенную трассировку, я начал собирать буквы в названия мест и группировать их. Затем я скопировал и вставил имена в отдельный слой в моем файле карты.

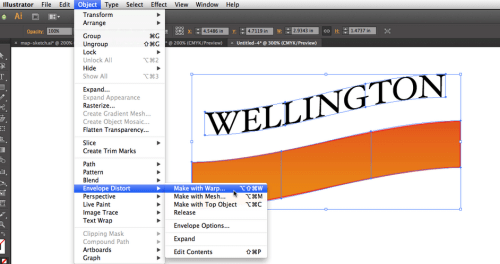
Заголовок был создан из линии типа и прямоугольника, используя Object → Envelop Distort → Make With Warp → Rise. Я держал копию «живых» объектов конверта в стороне, чтобы я всегда мог регулировать величину искажения. Затем я выбрал «Объект» → «Развернуть», чтобы преобразовать деформированный тип в контуры, чтобы я мог менять цвета и редактировать дальше.

Я отправил свой эскиз Illustrator, размещенный в макете, художественному руководителю. На этом этапе я показал ему композицию и цветовую палитру с несколькими деталями, чтобы показать, куда я иду с этим. В Illustrator легко изменить цвета или перетасовать элементы композиции , поэтому я всегда сообщаю клиенту, что эта работа предварительная, даже если она выглядит цельной, а не «отрывочной». Иконки были простой формы, что позволило мне получить идеи, не вкладывая время в детали, которые, возможно, придется изменить позже.
Иногда я добавляю карандашные наброски значков, размещенных на карте Illustrator; в этом случае я работал с Кевином достаточно, чтобы использовать сокращенную иллюстрацию, и он знал уровень детализации, ожидаемый от моей законченной работы.
Я сохранил отдельные файлы AI для скетча, компа и финальной версии, так что я всегда мог вернуться и взять то, от чего избавился, если позже решу, что мне это нужно. Файлы Illustrator достаточно малы, чтобы сделать это возможным, не занимая много места для хранения.

Закончив детализацию окончательной иллюстрации, я избавился от любых неиспользуемых цветов в моей цветовой палитре («Параметры панели» → «Выбрать все неиспользуемые» и удалите). Затем я сохранил цветовую палитру для будущего использования (меню «Библиотеки образцов» → «Сохранить образцы»). Я всегда могу получить к нему доступ из того же меню в разделе «Определено пользователем» позже. Затем я выбрал «Выбрать все» и выбрал «Правка» → «Редактировать цвета» → «Преобразовать в CMYK». Теперь, если я нажму на цвет в моей иллюстрации, я смог увидеть формулу CMYK на панели цветов.
Наконец, я экспортировал изображение в формате CMYK TIFF с высоким разрешением. Я мог бы перенести это в Photoshop, если мне нужно было сделать какие-то окончательные корректировки или преобразовать его в RGB для веб-сайта. Я отправил окончательный TIFF, а не файл Illustrator, своему клиенту. Конечный файл AI сложен и состоит из множества крошечных частей, поэтому для меня было бы безопаснее вносить необходимые изменения самостоятельно. Я усвоил этот урок после того, как получил печатную обложку, на которой случайно обнаружилось, что ухо моего главного героя невольно уплыло!

После проекта я всегда рад видеть окончательную работу в печати. Я оставил журнал в надежде когда-нибудь увидеть Новую Зеландию. В этом случае я вырву страницу.
Дополнительные ресурсы
Похожие
Google может отказаться от URL-адресовэтот материал доступен на русском По мнению компании, такой формат обозначения адреса является устаревшим. Иллюстрация / REUTERS Google Lens превращается в то, что никогда не было Google Glass
Google Glass Сара Тью / CNET Много лет назад, Google Glass был как волшебный глаз на реальный мир. Я носил один. Он никогда не делал то, что люди действительно думали, что он может сделать. Сумасшедшая вещь, Google быстро добирается до этого волшебного WhatsApp поддельные приложения в Google Play
Чтобы обмануть пользователей, создатели фальшивых приложений используют сходство значков и имен, выдавая себя за такие программы, как Messenger, Facebook или WhatsApp. Не переплачивайте в стационарных магазинах! Чехлы для телефонов от 4 центов! Правда, согласно правилам Google, такие приложения не разрешены в магазине, однако, как выясняется, многие из них доступны в течение короткого времени (от нескольких Скрипт, который отслеживает копирование содержимого страницы в Google Analytics
... ите знать, если и сколько контента с сайта копируется его читателями. Благодаря сочетанию jQuery и событий Google Analytics можно отслеживать каждого человека, который копирует контент с сайта. Вы узнаете, откуда она копировала, что именно и сколько было. Я использовал вышеупомянутый скрипт на этом сайте в течение длительного времени. к сожалению Расширение Chrome крадет пароли и ключи, виновные в плохой безопасности Google
Среди расширений для браузера хром появилось вредоносное и очень опасное расширение. Киберпреступники поместили вредоносный код в реальное расширение для поддержки диска в облаке MEGA.nz и таким образом украли данные для входа и закрытые OLX Бизнес-модель | Как OLX зарабатывает деньги?
Основанная в 2006 году Фабрисом Гриндой и Алеком Оксенфордом, онлайн-торговая площадка OLX берет свое начало в Аргентине. Сегодня компания работает в более чем 40 странах, из которых она стала оплотом в таких странах, как Индия, Пакистан, Бразилия, Португалия, Польша, Украина, Нигерия, Филиппины и Кения. Сайт онлайн-объявлений финансировался несколькими фирмами, такими как Nexus Venture Partners, General Catalyst Partners и Bessemer Venture Partners. Так продолжалось до тех пор, пока большая Google Play Protect не защищает от вирусов, но должен
С выпуском Android 8.0 Oreo, Google анонсировала еще одну новинку для пользователей Green Robocik. Говоря о Google Play Protect, новом антивирусном программном обеспечении, встроенном в Play Store. Он должен был выполнять аналогичную функцию Защитника Windows в системе Microsoft и защищать от угроз владельцев смартфонов, которые сами не используют никакой защиты от Как выполнять многозадачность с Google Keep в iOS, Android и Chrome OS
Многозадачность может использовать Google Keep для записи и просмотра на одном экране с помощью устройства iPad, Chromebook или Android. Вот как. Изображение: Энди Вольбер / TechRepublic Если вам нужно делать заметки 8 мифов о позиционировании
... индустрии SEO методы и инструменты время от времени меняются. Это связано с тем, что поисковые алгоритмы Google обновляются до нескольких сотен раз в год, что затрудняет запись изменений даже для хорошего SEO-специалиста. В течение нескольких лет развитие SEO-индустрии на предмет позиционирования породило множество мифов. В статье мы не только укажем наиболее важные из них, но и фактически опровергнем их. 1 Благоприятное создание ссылок Одним из основных видов деятельности, Статистику нельзя обмануть. андроид в кодовой версии Jelly Bean все еще не хватало даже половины ...
Статистику нельзя обмануть. андроид в кодовой версии Jelly Bean все еще не хватало даже половины представленных на рынке устройств. Фрагментация становится все лучше, хотя Google недавно изменил политику подсчета устройств. Каждые несколько недель на сайте Google Социальные медиа в контексте приобретения ссылок в SEO
... привязки частичного соответствия - это ссылки в частичном соответствии по ключевому слову) - главная страница канала
Комментарии
Вы тоже используете функции "Копировать в Google Doc" или напоминания о местоположении?Вы тоже используете функции "Копировать в Google Doc" или напоминания о местоположении? Дайте нам знать об этом в комментариях. Также см Хотите проверить, оптимально ли построен ваш сайт с точки зрения алгоритмов Google и какие элементы следует улучшить?
Хотите проверить, оптимально ли построен ваш сайт с точки зрения алгоритмов Google и какие элементы следует улучшить? Если так, отправь нам подготовка комплексного SEO-аудита сайта. источники: [1] https://www.thinkwithgoogle.com/marketing-resources/data-measurement/mobile-page-speed-new-industry-benchmarks/ Тема была также взята Antyweb, которая еще больше разогревала атмосферу Как Google преследует польских визн?
Как Google хотел закрыть бизнес для поляков? Еще одна причина ограничить всемогущество поисковой системы она встретилась со значительным интересом. В комментариях к порталу со-создатель сайта сравнения Nokaut.pl обвиняет Google в том, что он является монополистом, и его деятельность должна регулироваться. Заявление сделано в контексте голосов, поступающих от Европейской комиссии о возможном разделении Google на более мелкие компании в Европе. Интерес был значительным, потому что некоторые Вы на рынке, чтобы купить программное обеспечение для составления карт разума но пытаясь выяснить, какой инструмент является правильным для вас?
Как Google хотел закрыть бизнес для поляков? Еще одна причина ограничить всемогущество поисковой системы она встретилась со значительным интересом. В комментариях к порталу со-создатель сайта сравнения Nokaut.pl обвиняет Google в том, что он является монополистом, и его деятельность должна регулироваться. Заявление сделано в контексте голосов, поступающих от Европейской комиссии о возможном разделении Google на более мелкие компании в Европе. Интерес был значительным, потому что некоторые
Вы тоже используете функции "Копировать в Google Doc" или напоминания о местоположении?
Хотите проверить, оптимально ли построен ваш сайт с точки зрения алгоритмов Google и какие элементы следует улучшить?
Как Google хотел закрыть бизнес для поляков?
Как Google хотел закрыть бизнес для поляков?



