- Дальнейшее чтение на SmashingMag:
- Начиная
- Подгонка к нужному размеру
- Недостающее звено
- Бок о бок
- Просто для удовольствия
- Предварительный просмотр Made Easy
- Упущенная возможность
- Будущее
- Сайты, разработанные для печати
- В заключение
В то время, когда у каждого, кажется, есть планшет, который позволяет потреблять все в цифровом виде, и единственная настоящая бумага, которую мы используем, это салфетка для ванной комнаты, может показаться странным написать о давно забытой привычке печатать веб-страницу. Тем не менее, как бы странно это ни казалось провидцам и производителям планшетов, мы все еще далеки от реальности безбумажного мира. [Ссылки проверены февраль / 08/2017]  Фактически, тонны бумаги выпадают из принтеров по всему миру каждый день, потому что не у всех еще есть планшет, а компьютер не всегда доступен. Более того, многие из нас считают, что письменный текст лучше использовать в автономном режиме. Поскольку я люблю готовить, иногда я печатаю рецепты дома или электронные письма и снимки экрана на работе, хотя я делаю это как можно реже из соображений окружающей среды.
Фактически, тонны бумаги выпадают из принтеров по всему миру каждый день, потому что не у всех еще есть планшет, а компьютер не всегда доступен. Более того, многие из нас считают, что письменный текст лучше использовать в автономном режиме. Поскольку я люблю готовить, иногда я печатаю рецепты дома или электронные письма и снимки экрана на работе, хотя я делаю это как можно реже из соображений окружающей среды.
В то время, когда у каждого, кажется, есть планшет, который позволяет потреблять все в цифровом виде, и единственная настоящая бумага, которую мы используем, это салфетка для ванной комнаты, может показаться странным написать о давно забытой привычке печатать веб-страницу. Тем не менее, как бы странно это ни казалось провидцам и производителям планшетов, мы все еще далеки от реальности безбумажного мира.
Дальнейшее чтение на SmashingMag:
Фактически, тонны бумаги выпадают из принтеров по всему миру каждый день, потому что не у всех еще есть планшет, а компьютер не всегда доступен. Более того, многие из нас считают, что письменный текст лучше использовать в автономном режиме. Поскольку я люблю готовить, иногда я печатаю рецепты дома или электронные письма и снимки экрана на работе, хотя я делаю это как можно реже из соображений окружающей среды.
Таблица стилей печати полезна, а иногда даже необходима. Некоторые читатели могут захотеть хранить вашу информацию локально в виде хорошо отформатированного PDF-файла, чтобы обращаться к ней позже, когда у них нет подключения к Интернету. Тем не мение, стили печати часто забываются в эпоху отзывчивого веб-дизайна. Хорошей новостью является то, что таблицу стилей печати на самом деле очень легко создать: вы можете выполнить несколько простых CSS методы, чтобы создать хороший опыт для читателей и покажите им, что вы прошли лишнюю милю, чтобы обеспечить чуть лучший пользовательский опыт. Итак, как мы начнем?
Начиная
Давайте посмотрим на процесс настройки таблицы стилей печати. Лучший способ - начать с нуля и полагаться на таблицу стилей по умолчанию браузера, которая по умолчанию очень хорошо заботится о выводе на печать. В этом случае вставьте все объявления для печати в конец основной таблицы стилей и заключите их в одно из следующих правил:
@media print {…}
Чтобы это работало, мы должны подготовить две вещи:
- Включите все стили экрана в отдельное правило @media screen {…};
- Не указывайте тип мультимедиа для сжатой таблицы стилей: <link rel = "stylesheet" href = "css / style.css" />
В редких случаях использование стилей экрана для печати - это способ приблизиться к дизайну таблицы стилей печати. Хотя сделать так, чтобы два выходных сигнала были одинаковыми по внешнему виду, было бы проще, решение не является оптимальным, потому что экран и печать - это разные чайники рыбы. Многие элементы должны быть сброшены или оформлены по-другому, чтобы они выглядели нормально на листе бумаги. Но самые большие ограничения - это ограниченная ширина страницы и необходимость в беспрепятственном и четком выводе. Создание стилей печати отдельно от стилей экрана лучше. Это то, что мы будем делать на протяжении всей этой статьи.
Конечно, вы можете разделить объявления для экрана и распечатать в двух файлах CSS. Просто установите тип носителя для вывода на экран: media = «screen», а тип носителя для печати - media = «print», пропустив его для первого, если вы хотите создать таблицу стилей экрана.
Чтобы проиллюстрировать это, я создал простой сайт с вымышленным Smashing Winery ,

Наш пример сайта.
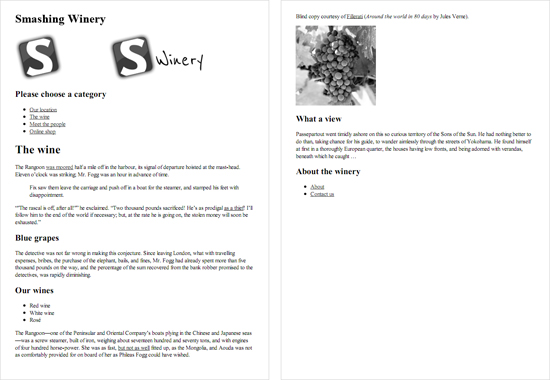
Все необходимое для правильного отображения экрана на месте. Но как только среда меняется с виртуальных пикселей на настоящую бумагу, единственное, что имеет значение, - это фактический контент.

Две страницы неизменного предварительного просмотра. Заголовок еще не является оптимальным, и основная навигация и нижний колонтитул излишни.
Поэтому в качестве первой задачи мы будем скрывать весь беспорядок, а именно: основную навигацию и нижний колонтитул.
верхний колонтитул, нижний колонтитул {display: none; }
В зависимости от типа веб-сайта, вы также можете скрыть изображения по умолчанию. Если изображения большие, было бы разумно сэкономить пользователям некоторые затраты на печать. Но если изображения в основном поддерживают контент, и удаление их может поставить под угрозу смысл, просто оставьте их внутри. Что бы вы ни решили, ограничьте изображения определенной шириной, чтобы они не стекали с бумаги. Я обнаружил, что 500 пикселей это хороший компромисс.
img {max-width: 500px; }
В качестве альтернативы вы также можете положиться на проверенную и проверенную max-width: 100%, которая отображает изображения в их максимальном размере, но не больше ширины страницы.
Возможно, вы захотите использовать простой прием, чтобы получить высококачественные изображения при печати. Просто предоставьте версию каждого изображения с более высоким разрешением и измените ее размер до исходного размера с помощью CSS. Подробнее об этой технике читайте в статье « Печать изображений с высоким разрешением »В списке отдельно.
Конечно, мы должны скрывать видео и другие интерактивные элементы, потому что они бесполезны на бумаге. К ним относятся элементы <video>, <audio>, <object> и <embed>. Возможно, вы захотите заменить каждый элемент видео изображением в таблице стилей печати.

С отсутствием основной навигации, нижнего колонтитула и изображений фактический текст становится все ближе к центральной сцене. Но работа еще предстоит сделать, особенно с заголовком.
Подгонка к нужному размеру
Чтобы определить поля страницы, вы можете использовать правило @page, чтобы просто применить поле по всей странице. Например:
@page {margin: 0.5cm; }
установит поля страницы со всех сторон на 0,5 см. Вы также можете настроить поля для каждой другой страницы. Следующий код устанавливает поля левой страницы (1, 3, 5 и т. Д.) И правой страницы (2, 4, 6 и т. Д.) Независимо.
@page: left {margin: 0.5cm; } @page: right {margin: 0.8cm; }
Вы также можете использовать псевдокласс: first page, который описывает стилизацию первой страницы при печати документа:
@page: first {поле: 1 см 2 см; }
К сожалению, @page не поддерживается в Firefox, но поддерживается в Chrome 2.0+, IE 8.0+, Opera 6.0+ и Safari 5.0+. @page: first поддерживается только в IE8 + и Opera 9.2+. ( спасибо за совет, Designshack )
Теперь давайте настроим некоторые общие настройки для шрифтов. В большинстве браузеров по умолчанию установлено значение Times New Roman, поскольку шрифты с засечками считаются более удобными для глаз при чтении на бумаге. Мы можем использовать Georgia с размером шрифта 12 пунктов и немного более высокой высотой строки для лучшей читаемости.
body {font: 12pt Georgia, "Times New Roman", Times, serif; высота строки: 1,3; }
Однако, чтобы сохранить некоторый контроль, мы должны явно установить размеры шрифта ниже. диаграмма на ReedDesign дает нам почувствовать это; но со всеми размерами экрана и разрешениями, это только приблизительные оценки.
h1 {font-size: 24pt; } h2 {font-size: 14pt; margin-top: 25 пикселей; } в сторону h2 {font-size: 18pt; }
Помимо особых случаев (например, заголовка <h2>, который в противном случае был бы слишком близок к предыдущему абзацу), нам не нужно трогать поля или внешний вид каких-либо элементов, потому что они обрабатываются довольно хорошо с настройками по умолчанию. Если вам не нравится, что некоторые элементы имеют отступы, такие как <blockquote>, <ul> и <figure>, вы всегда можете сбросить их поля:
цитата, ul {margin: 0; }
Или вы можете переопределить стиль маркера по умолчанию в неупорядоченных списках ...
ul {list-style: none}
... и заменить его на пользовательский; например, двойная стрелка (и пробел, чтобы дать ему место):
li {content: "» "; }
Вы также можете немного выделить <blockquote>, увеличив его и выделив текст курсивом.
В настоящее время в шапке рассматриваются следующие вещи: заголовок <h1> и логотип. Первый там только для доступность цели и скрыт для отображения на экране с помощью CSS. Хотя мы могли бы использовать его как своего рода заголовок в распечатке, чтобы указать источник контента, давайте попробуем что-нибудь более привлекательное. Разве не было бы неплохо отобразить реальный логотип вместо скучного текста?
К сожалению, часть логотипа «Винзавод» имеет белый цвет и поэтому не идеально подходит для печати на светлой бумаге. Вот почему две версии логотипа находятся в исходном коде, одна для отображения на экране, другая для печати. Последнее изображение не имеет альтернативного текста, в противном случае программы чтения с экрана будут повторять чтение «Smashing Winery».
<a href="/" title="Home" class="logo"> <img src = "img / logo.png" alt = "Smashing Winery" class = "screen" /> <img src = "img / logo_print .png "alt =" "class =" print "/> </a>
Во-первых, нам нужно скрыть логотип экрана и заголовок <h1>. В зависимости от релевантности изображений, мы, возможно, уже решили скрыть их вместе с другими ненужными элементами:
заголовок h1, заголовок nav, footer, img {display: none; }
В этом случае мы должны вернуть логотип печати. Конечно, вы можете использовать соседний селектор брата для задания (header img + img), чтобы сохранить имя класса и жить с ним, не работающим в Internet Explorer 6.
заголовок .print {display: block; }
В противном случае вы можете просто использовать header .screen (или header: first-child), чтобы скрыть основной логотип. И тогда второй логотип останется. Помните, что в макетах печати отображаются только изображения, встроенные с помощью тега <img>. Фоновых изображений нет.
Вуаля! Теперь у нас есть хороший заголовок для нашей распечатки, который ясно показывает источник всего. В качестве альтернативы, вы все равно можете удалить второй логотип из исходного кода и использовать заголовок <h1> заголовка, который мы отключили ранее (другими словами, удалить его с экрана: ни одной строки). Возможно, вам придется скрыть оставшийся логотип, как мы делали раньше. Кроме того, размер шрифта может быть увеличен, чтобы он четко распознавался как заголовок веб-сайта.
заголовок h1 {font-size: 30pt; }
В качестве дополнительной информации в заголовке распечатки может отображаться URL-адрес веб-сайта. Это делается путем применения псевдоэлемента: after к тегу <header>, который, к сожалению, не будет работать в IE до версии 8; но поскольку это всего лишь небольшой бонус, мы можем жить с недостатком IE.
заголовок: after {content: "www.smashing-winery.com"; }
Чтобы увидеть, что еще могут сделать эти псевдоэлементы, прочитайте описание в сети разработчиков Mozilla ,
Еще одна особенность IE 6-8 заключается в том, что теги HTML5 не могут быть напечатаны. Поскольку мы используем эти теги на примере веб-сайта, нам придется применить Remy Sharp's HTML5shiv в шапке. Shiv позволяет вам не только стилизовать теги HTML5, но и распечатать их. Если вы уже используете Modernizr Это прекрасно, потому что Шив включен в это.
<script src = "js / html5.js"> </ script>
К сожалению, поведение IE по-прежнему немного глючит, даже когда применяется этот shiv. Теги HTML5, которые были стилизованы для макета экрана, необходимо сбросить, иначе стиль будет принят для распечатки.
Некоторые разработчики добавляют короткое сообщение в качестве дополнения (или альтернативы) к отображаемому URL, напоминая пользователям, где они находились, когда печатали страницу, и проверяли наличие свежего контента. Мы можем сделать это с помощью псевдоэлемента: before, чтобы он появлялся перед логотипом. Опять же, это не будет работать в IE 6 или 7.
заголовок: перед {дисплей: блок; Содержание: «Благодарим Вас за печать нашего контента на www.smashing-winery.com. Пожалуйста, зайдите в ближайшее время для новых предложений на вкусные вина от нашей винодельни.»; нижнее поле: 10 пикселей; граница: 1px solid #bbb; обивка: 3px 5px; стиль шрифта: курсив; }
Чтобы отличить его от реального контента, мы дали ему серую рамку, немного отступов и курсива. И наконец, я сделал его блочным элементом, чтобы вокруг него проходила граница, а логотип получил поле.
Чтобы сделать его более осторожным, мы могли бы переместить это сообщение в конец страницы и добавить его в основной контейнер страницы, который имеет класс .content. Если это так, мы будем использовать элемент: after и верхнее поле, чтобы отделить его от содержимого боковой панели. Насколько мне известно, URL достаточно индикационный, поэтому я бы положился на это и пропустил сообщение.
Наконец, нам нужно удалить границу логотипа, чтобы он не отображался в устаревших браузерах, и убрать <header> из содержимого:
img {border: 0; } header {margin-bottom: 40px; }

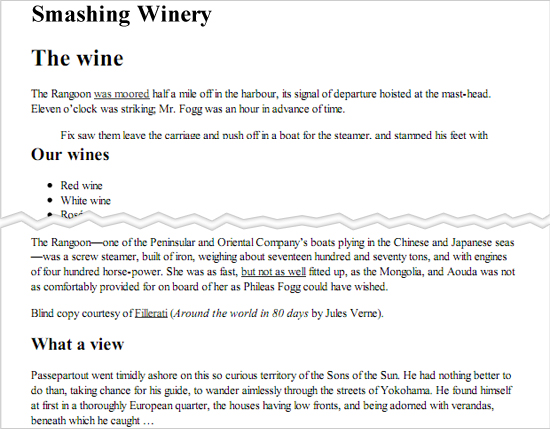
Заголовок показан двумя разными способами: один с логотипом и простым URL, а другой - с сообщением и заголовком в виде обычного текста.
Недостающее звено
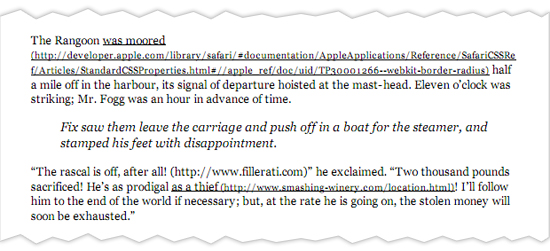
Очевидно, что на бумаге ссылки не кликабельны и поэтому довольно бесполезны. Можно попытаться создать обходной путь, заменив ссылки на QR-коды на лету, но решение может оказаться неосуществимым. Чтобы использовать ссылки, вы можете отображать URL после каждой строки текста привязки. Но текст, заваленный URL-адресами, может отвлекать внимание и ухудшать качество чтения; и щадящий читателя избыточную информацию, где это возможно, желательно.
Лучшее решение - псевдоэлемент: after. Он отображает URL после каждого якорного текста в квадратных скобках. И размер шрифта уменьшен, чтобы сделать его менее навязчивым.
pa: after {content: "(" attr (href) ")"; размер шрифта: 80%; }
Мы ограничили эту технику ссылками внутри элементов <p> в качестве меры предосторожности. Чтобы пойти дальше, мы можем выбрать показ только URL внешних ссылок. селектор атрибута идеально подходит для этого:
pa [href ^ = "http: //"]: after {content: "(" attr (href) ")"; размер шрифта: 90%; }
Возможности для ссылок в печатных документах кажутся почти безграничными, поэтому давайте попробуем еще немного. Чтобы отличить все внутренние ссылки, давайте добавим к ним домен сайта (опуская все остальные свойства, чтобы все было кратким и понятным):
pa: after {content: "" attr (href) ")"; }
Затем мы можем скрыть внутренние ссылки (#), потому что отображать нечего:
pa [href ^ = "#"]: после {display: none; }
Также внешние ссылки будут добавлены как есть, как указано выше. Давайте также рассмотрим сайты, защищенные SSL (т.е. те, которые начинаются с https: //):
pa [href ^ = "http: //"]: after, a [href ^ = "https: //"]: after {content: "(" attr (href) ")"; }
Но есть одна вещь, которую нужно помнить, особенно с внешними ссылками. Некоторые очень длинные, такие как в Библиотека разработчиков Safari , Такие ссылки могут легко сломать макет, как при выводе на экран. К счастью, специальное свойство заботится об этом:
pa {word-wrap: break-word; }
Это нарушает длинные URL-адреса, когда они достигают определенного предела или, как в нашем случае, когда они превышают ширину страницы. Просто добавьте это свойство в первое из приведенных выше объявлений. Хотя это свойство в основном поддерживается в самых разных браузерах - даже в IE 6 - оно работает только в Chrome при печати. Хотя Firefox автоматически разрывает длинные URL-адреса, Internet Explorer не имеет возможности для этого.
Наконец, мы установили цвет ссылки на черный, чтобы улучшить восприятие для читателей.
{цвет: # 000; }

Внутренние или внешние URL-адреса теперь отображаются рядом со ссылками со специальной обработкой.
Аарон Густафсон пошел еще дальше и создал небольшой сценарий «Сноски ссылок». Согласно описанию:
Этот скрипт создает список URI из любых тегов в указанном контейнере и добавляет этот список в виде сносок к документу в указанном месте. Любым ссылочным элементам присваивается динамически назначенный номер, который соответствует ссылке в списке сносок.
Статья Аарона в «Списке друг от друга» Улучшение отображения ссылок для печати ”Дает больше понимания идеи, стоящей за этим сценарием.
В то время как мы находимся в этом, сообщать читателям, откуда взяты кавычки, такие как заключенные в теги <blockquote> и <q>, было бы продуманно. Просто добавьте атрибут cite (который будет URL) после кавычек, вот так:
q: after {content: "(Источник:" attr (cite) ")"; }
Бок о бок
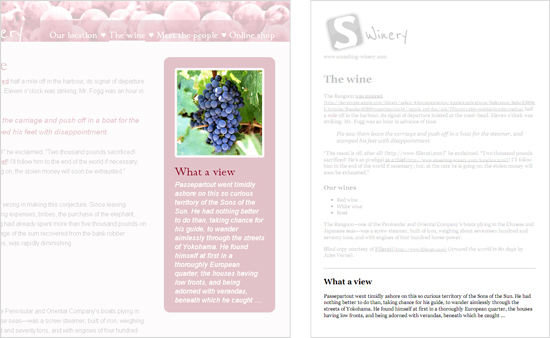
Мы еще не имели дело с содержанием боковой панели. Несмотря на то, что он по умолчанию отображается после основного содержимого, давайте уделим ему особое внимание. Чтобы оно было четким, мы дадим боковой панели серую верхнюю границу и безопасный буфер в 30 пикселей. Последнее свойство display: block обеспечивает правильное отображение границы.
в сторону {border-top: 1px solid #bbb; margin-top: 30px; дисплей: блок; }
Чтобы отделить его еще больше, мы можем установить специальное свойство печати:
разрыв страницы до: всегда;
Это переместит содержимое боковой панели на новую страницу при печати. Если мы сделаем это, мы можем опустить все другие свойства.

Боковая панель на экране (слева) и распечатана (справа). Я выделил серым цветом все остальное, чтобы сделать это более очевидным.
Мы могли бы сделать то же самое для комментариев. Комментарии не появляются в примере, но их стоит затронуть. Поскольку они иногда выполняются долго, пропуск их в распечатке может быть разумным (просто установите display: none для всего контейнера). Если вы хотите показать комментарии, по крайней мере, установите разрыв страницы до. Вы также можете использовать разрыва страницы: всегда, если есть контент для печати на новой странице. Свойства разрыва страницы до и разрыва страницы поддерживаются во всех основных браузерах.
Мы также можем использовать свойства вдов и сирот. Термины происходят от традиционной печати, и они принимают числа в качестве значений. Свойство widows устанавливает минимальное количество строк в абзаце, которые нужно оставить в верхней части страницы, прежде чем полностью переместить их на новую страницу. Свойство orphans устанавливает количество строк в нижней части страницы. Свойства сирот и вдов поддерживаются в IE 8+ и Opera 9.2+, но, к сожалению, не в Firefox, Safari или Chrome.
Теперь, когда мы позаботились о боковой панели, таблица стилей печати готова! Вы можете скачать здесь , Файл полностью документирован и может служить полезной ссылкой или отправной точкой.

Готовая таблица стилей печати.
Просто для удовольствия
Вы можете спросить: «Почему мы не можем просто поставить боковую панель рядом с основным контентом, как на самом веб-сайте?». Ну, экран и вывод на печать немного отличаются. В отличие от первого, распечатки не очень широкие и поэтому не имеют много места для заполнения. Но в зависимости от размера шрифта длина строки может превышать максимум 75 символов, поэтому труднее читать ,
В этом случае, мы могли бы, конечно, ограничить ширину основного содержимого (желательно не слишком много - мы не должны устанавливать длину строки ниже примерно 55 символов), а затем абсолютно расположить боковую панель чуть ниже нее, как на экране дисплея. Но описание этого метода выходит за рамки данной статьи, поэтому, пожалуйста, обратитесь к таблица стилей экрана примера веб-сайта (строки с номерами 112 и 141 и ниже).
По моему скромному мнению, избегайте таких экспериментов. Хотя в принципе макеты печати имеют бесконечные возможности, лучше сосредоточиться на контенте и удалить все остальное. Лучший способ обеспечить оптимальную длину строки - просто уменьшить ширину страницы или увеличить размер шрифта.
Предварительный просмотр Made Easy
Предварительный просмотр Тим Коннелл - это удобный маленький плагин jQuery, который дублирует встроенную функцию предварительного просмотра, но с одним отличием. Вместо того, чтобы открывать отдельную страницу, она показывает гладкое наложение с кнопками «Закрыть» и «Печать» вверху. Он также имеет удобный ярлык «P». Вы можете проверить демонстрационная страница , тоже.
Упущенная возможность
Представьте, что вы смогли посетить любую страницу, нажать «Печать» и получить оптимизированную версию страницы, чтобы наслаждаться ею на бумаге. К сожалению, мы не живем в этом прекрасном мире. Некоторые веб-сайты по-прежнему используют JavaScript для генерации печатных версий, а многим другим дизайнерам просто все равно. Но это упущенная возможность. Тщательно составленная таблица стилей печати может использоваться не только для печати, но и для оптимизации читаемости при чтении с экрана.
Как владелец сайта, вы можете определить изображения для отображения (если есть), оптимальный шрифт и размер, а также представление других элементов. Вы можете сделать контент более привлекательным, чем версии Instapaper and Readability, уделив печатной версии дополнительное внимание, которого она заслуживает.
Будущее
Хотя использование CSS3 для макетов экрана довольно распространено в настоящее время, оно еще не совсем утвердилось в среде печати. W3C имеет обширное описание « Постраничные СМИ », Но, к сожалению, в настоящий момент поддержка очень ограничена, Opera и Chrome являются единственными браузерами, которые поддерживают некоторые из его связанных свойств. При достойной поддержке можно было бы использовать правило @page, чтобы задать размеры страницы, переключиться в альбомную ориентацию, изменить поля и сделать гораздо больше. Четное медиа-запросы были задуманы, чтобы отвечать разным размерам страниц.
Сайты, разработанные для печати
Давайте рассмотрим несколько примеров сайтов, оптимизированных для печати.
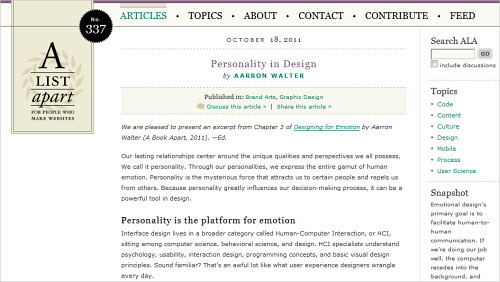
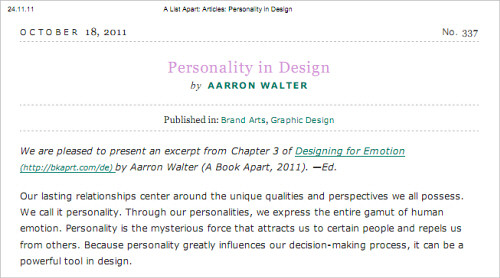
Список отдельно Гладкий многостолбцовый дизайн упрощен в один столбец полной ширины, который интуитивно отражает разумную иерархию веб-сайта. Названия статей и авторов больше не являются активными ссылками. И красивая чистая типография сохраняется без изменений благодаря совместимым шрифтам и простым цветам; изменение шрифта не требуется, хотя значение размера шрифта немного увеличивается. Рекламные и партнерские стили скрыты, и в результате получается простая, чистая печатная страница, которая легко соответствует любому принтеру или настройке страницы в документе. «List Apart» является образцовым, за исключением одного важного момента: логотип не появляется нигде на распечатке.


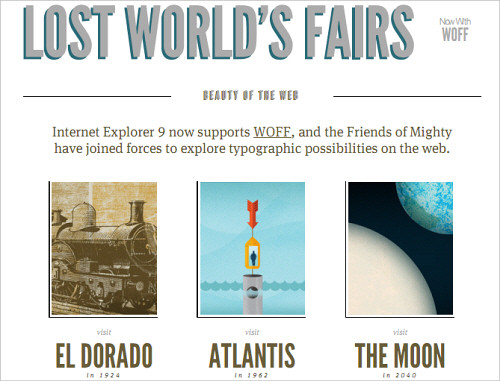
Утраченные мировые ярмарки Гладкая печатная страница помогает нести визуальную информацию о веб-сайте выставок Lost World's Fairs. Основной заголовок и его цветной фон поменялись местами для упрощенной версии в стиле предварительного просмотра. Однако некоторые изображения можно удалить, чтобы сэкономить дорогостоящие чернила принтера. ( Обновлено ).


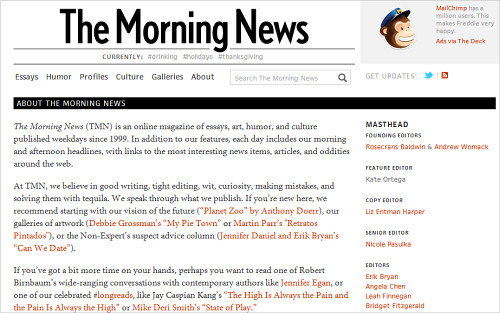
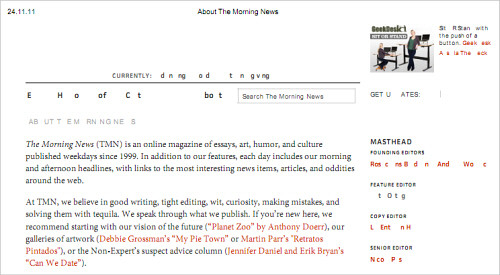
Утренние новости Можно было бы ожидать, что большинство новостных сайтов будут использовать функцию предварительного просмотра, но это не так. Утренние новости подготовили свой контент для печати без особого беспокойства, к счастью исключая фоновые изображения и цвета, и в то же время передавая свое сообщение.


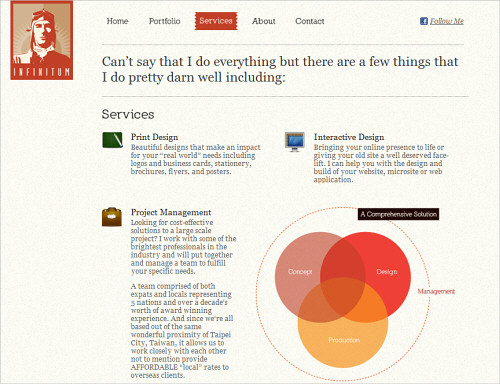
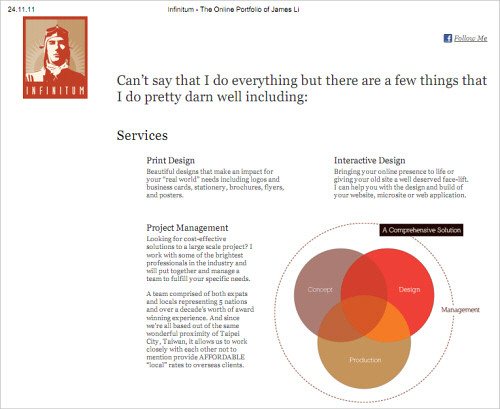
Джеймс Ли Джеймс Ли разработал свой личный веб-сайт исключительно хорошо для этой цели, тщательно сохранив все пробелы и ключевые элементы. Логотип является частью печатного продукта, тогда как навигационные ссылки не очень умные, потому что навигация не имеет значения на печатной странице, если она сама по себе не является информативной. Не-веб-шрифты преобразуются в простые для печати (см. «Прочие материалы…»). Блестяще выполнено для печати.


TechCrunch Недавний редизайн TechCrunch изменил не только визуальный дизайн сайта, но и мелкие детали, которые необходимо учитывать при просмотре сайта на мобильном устройстве или распечатке. Макет печати очень чистый и минималистичный, без лишних деталей, но и без ссылок на фактическую страницу, которая была распечатана. Логотип TechCrunch также отсутствует.


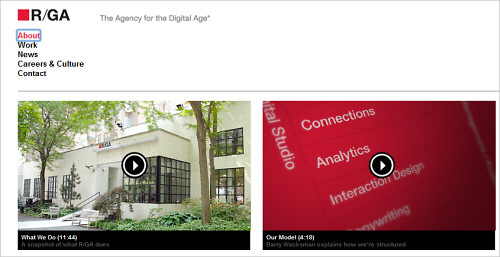
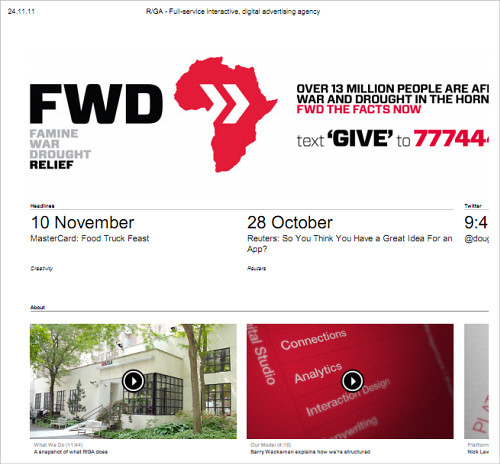
R / Г.А. Хотя логотип отсутствует в печатной версии этого веб-сайта, внимание уделяется расстоянию между содержимым. Хотя веб-версия имеет простые линии и чистое пространство, напечатанная страница сжимает элементы, чтобы наилучшим образом использовать пространство. Сильная сетка и эффективная типография добавляют к эффекту. В этом примере некоторые изображения также могут быть удалены.


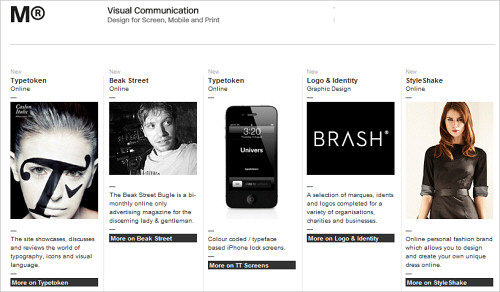
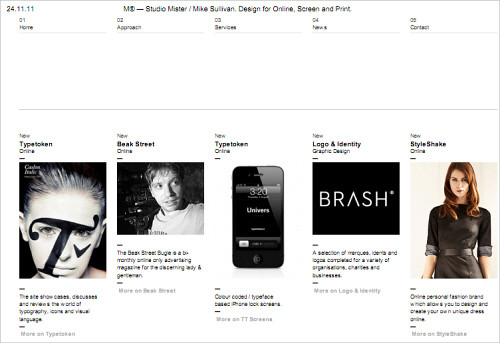
Студия Мистер Отличная работа функции предварительного просмотра. Страница была тщательно разработана в виде сетки и не требует особых усилий для ее подготовки к печати; немного внимания к цвету фона текста и не так много другого. К сожалению, тем не менее, логотип является фоновым изображением и поэтому исключен.


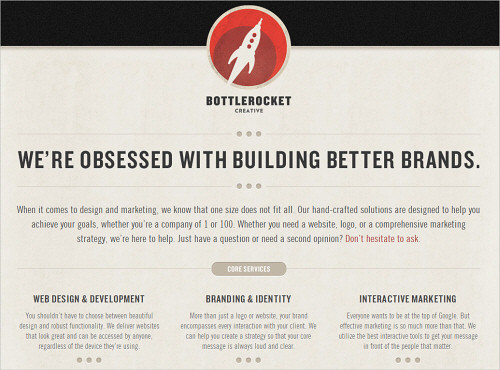
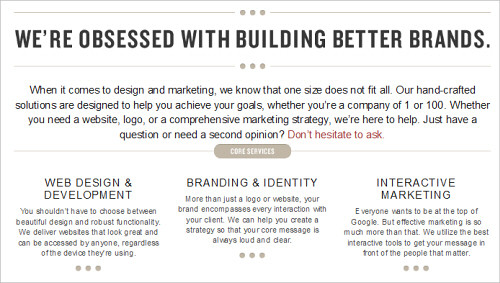
Бутылочка Creative Хотя этот логотип также не представлен на распечатке, ребята из Bottlerocket Creative очень хорошо адаптировали свой типографский стиль для просмотра в автономном режиме. Предполагая, что дизайн был создан в основном с изображениями, было бы легко, но тщательное внимание к типу становится очевидным при ближайшем рассмотрении.


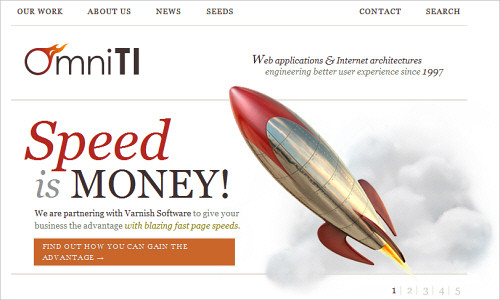
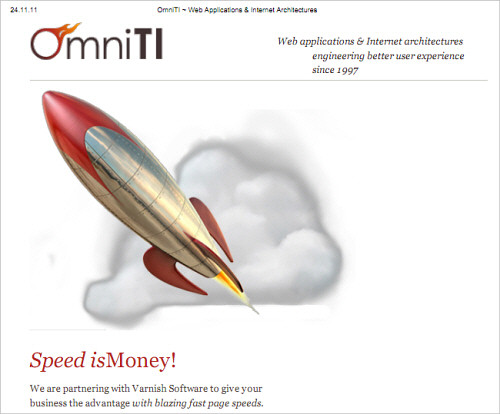
OmniTI OmniTI оптимизировал свой контент для печати не за счет сокращения основного столбца, а за счет увеличения размера текста и не сжимая изображения вместе. Игривый взгляд придерживается хорошего расстояния. Единственный недостаток? Многие разрывы строк были устранены, в результате чего некоторые слова и предложения сталкивались друг с другом.


В заключение
Есть много вещей, которые следует учитывать при подготовке вашего сайта для распечатки читателями. Этот процесс заставляет вас внимательно изучать каждый элемент вашего контента, как никогда раньше, и все потому, что кто-то захочет получить печатную копию вашей работы. Тем не менее, прежде всего, важно понимать разницу между печатью и чтением. Возможно, эти методы заслуживают того, чтобы помочь вам визуализировать контент для мобильных устройств. Какой лучший способ убить двух зайцев одним выстрелом, чем разработать свой макет для мобильного устройства, одновременно рассматривая возможность печати, чтобы убедиться, что ваш контент печатается безупречно для автономного архивирования? Время, которое вы вкладываете, может удвоиться.
Для получения дополнительной информации о подготовке контента для печати, в том числе путем изменения CSS, ознакомьтесь со следующими статьями:
(al) (vf) (il)
Похожие
Как сделать заявку 300+ онлайн... для обеспечения хорошего начала и получения образовательного пособия (500+), но также для всех видов семейных пособий и пособий из фонда алиментов на новый период пособий / льгот. Подача заявок происходит с помощью удобного мастера. Чтобы вы могли подать заявку на участие в программе «Хорошее начало» через портал «Emp @ tia»: вы должны создать учетную запись на портале «Empathy», используя доверенный профиль или квалифицированный сертификат. Как выбрать название сайта, домена
Предполагая сайт, первая проблема заключается в выборе лучшего доменного имени (адрес сайта) . Хорошее имя является частью успеха компании в Интернете, оно должно быть легко запоминающимся, отраслевым и кратким. Ниже приведены 12 советов, которые помогут вам выбрать хорошее название сайта. Используя семь фраз, постарайтесь как можно лучше описать свою компанию. Затем объедините в пары, добавьте префиксы, попробуйте создать ярлык для длинного имени. Название Как настроить Mac Mail для использования IMAP для Outlook.com
Снимок экрана Эд Ри / CNET Microsoft наконец-то добавила поддержку IMAP к бесплатному веб-сервису электронной почты Outlook.com. Использование IMAP предпочтительнее POP, поскольку оно позволяет синхронизировать электронную почту при использовании сторонних клиентов. Вы можете использовать Как польские интернет-магазины продают за рубежом
Потребители в Европейском Союзе могли бы экономить 11,7 миллиардов евро каждый год, если бы они покупали онлайн, Как установить гостевые дополнения VirtualBox в Ubuntu
Гостевые дополнения VirtualBox представляют собой набор драйверов устройств и системных приложений, предназначенных для более тесной интеграции между хост-системой и гостевой операционной системой. Они помогают повысить общую интерактивность и удобство использования гостевых систем. Читайте также : Как установить гостевые дополнения VirtualBox в CentOS Как перенести существующие данные на мой новый компьютер?
... для всех. Интересно, что вы можете передавать данные между различными версиями Windows, такими как Windows 8, Windows 7, Windows Vista и даже Windows XP. Приложение называется Windows Easy Transfer , программа, предварительно установленная во всех версиях Windows после Vista. Если вы используете Windows XP или Windows Vista, вы можете загрузить инструмент Windows Easy Transfer с официальных веб-сайтов Microsoft, здесь:> С помощью средства Easy Transfer в Создание сайтов Познань, сайты
сайты Важно, чтобы сайт был привлекательным для пользователей, а также простым в использовании для администраторов сайта (владельца, менеджера или сотрудника компании). Панель администрирования (CMS) Как расширить сеть Wi-Fi с помощью сетевого адаптера
... простой способ создания проводной сети по всему дому, а некоторые модели включают функцию Wi-Fi. Я недавно установил последний сорт в виде TP-Link TL-WPA4220KIT и теперь у меня есть сильный прием Wi-Fi на каждом углу и на обоих этажах моего дома. Как и большинство комплектов линий электропередач, мой комплект TP-Link включает в себя два Как подключить iPad к беспроводной или Wi-Fi сети
Оглавление Вступление Как подключиться к Wi-Fi или беспроводной сети Как подключиться к Wi-Fi или беспроводной сети, которая не передает свое имя или SSID Как настроить подключение iPad к Wi-Fi для использования статических IP-адресов s Как настроить iPad для использования прокси-сервера Как выучить слова? Лучший метод (пошаговое руководство)
... бок появится в нашей системе. Как мы можем узнать, какой ящик мы в настоящее время должны изменить? Это очень просто - мы всегда стремимся, чтобы на втором месте было немного места. Следовательно, мы можем обработать тот, который имеет наименьшее число. Если мы освободим место во втором, то мы можем выбросить несколько свежих коробок (или напомнить старые) в первый отсек. Несколько примеров: Если мы заполнили второе и третье места, Как проверить скорость интернет-соединения?
... для выполнения измерений www.MiernikInternetu.pl , Проверка качества и скорости интернета не требует установки дополнительных приложений, все что вам нужно - это веб-браузер. Скорость интернета в Польше - как мы смотрим на другие страны? Польша падает довольно бледно по сравнению с другими странами, когда речь идет о средней скорости стационарных соединений.
Комментарии
Что если шоу истечет до того, как у меня появится возможность его посмотреть?Что если шоу истечет до того, как у меня появится возможность его посмотреть? Вернитесь к подключению Wi-Fi, удалите загрузку, а затем повторно загрузите фильм или телепередачу из Netflix. Таймер истечения начнется заново. Netflix Download Хранение и изменение качества видео В меню настроек Netflix вы можете увидеть диаграмму снимка вашего устройства и то, сколько памяти используется, сколько памяти свободно и сколько загрузок занимает Netflix. Как вы выбираете компанию, которая создает сайты?
Как вы выбираете компанию, которая создает сайты? Какие материалы вы должны подготовить, чтобы компания, создающая сайты, могла оказывать свои услуги? Я постараюсь ответить на эти вопросы в статье. Веб-дизайн Варшава, компания, которая занимается дизайном сайтов, как ее выбрать? Вы можете выбрать три вида деятельности: Результаты поиска Google. Результаты поиска по фразе Создание сайтов WordPress на карте А как насчет печати произведений искусства, приобретенных с другого сайта?
А как насчет печати произведений искусства, приобретенных с другого сайта? Выше приведен пример печатного листа этикеток с бутылками для воды, представленного одним из наших клиентов. Он был куплен в интернет-магазине художников. Мы не печатаем в этом формате. А как насчет бурбона, как его иногда называют американским виски?
Являются ли убийцы вирусов на смартфонах просто пустой тратой денег и просто срываются?
Являются ли убийцы вирусов на смартфонах просто пустой тратой денег и просто срываются? Мы исследовали этот вопрос, исследуя, могут ли вирусы проникнуть в смартфоны. Потому что смартфоны работают иначе, чем настольные или ноутбуки. Миф о бесплатной защите от вирусов Являются ли бесплатные антивирусные Как еще можно сэкономить на печати?
Как еще можно сэкономить на печати? Конечно, самый дешевый ничего не напечатает. Однако, чтобы сделать его дешевле, нужно просто подумать . В компании это может потребовать разработки новых правил. Вы можете печатать на обеих сторонах, если ваш принтер может это сделать. Или напечатайте больше страниц на одной странице - это то, что может сделать любой принтер. Две страницы формата А4, уменьшенные до A5, можно читать без проблем. А что Как я могу выучить слова более эффективным способом?
Как я могу выучить слова более эффективным способом? Я пишу об этом, потому что недавно выкопал свои старые письма. Когда я посмотрел на них, я немного улыбнулся - Как меня учили неэффективно однажды! - сказал я. После выдувания слоя пыли передо мной появились тщательно написанные слова, выделенные разноцветными маркерами. К сожалению, даже такие методы лечения мало что для них сделали. Почему!? Это то, как Как сделать пасхальные яйца?
Как сделать пасхальные яйца? Для изготовления пасхальных яиц нам понадобится: идеально белые яйца (или как можно ближе к белому) - краситель станет лучше, а цвет пасхальных яиц станет более интенсивным; как минимум два горшка; соль и уксус; красители: половина красной капусты (синяя), куркума (желтая), луковая скорлупа (коричневая), свекольный сок (розовый) и свежий шпинат или петрушка (зеленая). В начале мы готовим вареные Как я могу использовать подписку на предложение Heyah Smart?
Как я могу использовать подписку на предложение Heyah Smart? Вы можете сохранить свой номер при заключении договора. Все, что вам нужно сделать, это изменить тариф для Heyah на карту с кодом * 100 * 812 # (изменить стоимость: 3 PLN), а затем заказать его на www.heyah.pl Heyah Smart предлагают, выбрав опцию «Я перехожу с Heyah на карту». Я клиент Heyah Mix. Могу ли я использовать подписку на предложение Heyah Smart, сохранив свой номер Как работает счет в иностранной валюте?
Как работает счет в иностранной валюте? Проще говоря, валютный счет - это сберегательный и расчетный счет, который ведется в другой валюте, чем PLN. На таком счете вы можете без проблем получать и собирать средства в иностранной валюте и осуществлять с них иностранные переводы . Банковские предложения обычно включают счета в иностранной валюте в евро (EUR) , фунтах (GBP) или долларах (usd) . Есть также учреждения, которые Как в этом контексте представлено предложение учетной записи для личной идентичности?
Как в этом контексте представлено предложение учетной записи для личной идентичности? Сколько стоит Личный кабинет в Алиор Банке? Ниже мы представляем, как формируются комиссии и комиссии - даже до выбора преимущества - для использования Личного кабинета: счет беспроцентный; 0 злотых за ведение счета лицам до 26 лет; другие клиенты могут избежать платы при условии, что каждый месяц они получают разовую квитанцию не менее 1500 злотых; в противном
Итак, как мы начнем?
Разве не было бы неплохо отобразить реальный логотип вместо скучного текста?
Единственный недостаток?
Как мы можем узнать, какой ящик мы в настоящее время должны изменить?
Скорость интернета в Польше - как мы смотрим на другие страны?
Что если шоу истечет до того, как у меня появится возможность его посмотреть?
Как вы выбираете компанию, которая создает сайты?
Как вы выбираете компанию, которая создает сайты?
Какие материалы вы должны подготовить, чтобы компания, создающая сайты, могла оказывать свои услуги?



