See näide näitab, kuidas kasutada ScaleTransform keera ümber Uielement horisontaalselt või vertikaalselt. See näide näitab, kuidas kasutada a ScaleTransform klappima a Uielement horisontaalselt või vertikaalselt. Selles näites Nupp juhtimine (sort Uielement ) muudetud rakendades ScaleTransform tema jaoks Renderda ümber vara Selles näites a Nupp juhtimine (teatud tüüpi Uielement ) pööratakse, rakendades a ScaleTransform selle juurde Renderda ümber vara.
Näide
Allpool on kuvatav nupp. Järgneval illustratsioonil on näidatud klapp.


UIElement peegeldab UIElementi klappimiseks
Allpool on kood, mis nuppe loob. Järgnev näitab nuppu, mis nupu loob.
<Button Content = "Pööra mind!" Padding = "5"> </ Button>
Näide
Nupu horisontaalseks pööramiseks looge ScaleTransform ja küsi seda ScaleX vara väärtus -1. Nupu horisontaalseks pööramiseks looge a ScaleTransform ja seadke oma ScaleX vara kuni -1. Kandideerida ScaleTransform nupul Renderda ümber vara Rakenda ScaleTransform nupule Renderda ümber vara.
<Button Content = "Pööra mind!" Padding = "5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


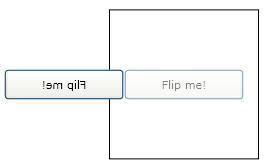
Nupp pärast ScaleTransform'i rakendamist Nupp pärast ScaleTransform'i rakendamist
Näide
Nagu eelmisest jooniselt võib näha, oli nupp peegeldatud, kuid ka liigutatud. Nuppu klappiti, kuid ka seda liigutati. Et nupp oli vasakus ülanurgas peegeldatud. Sellepärast, et nupp oli vasakpoolsest ülanurgast üles pööratud. Nupu paigas klappimiseks peate taotlema ScaleTransform selle keskpunkti, mitte nurka. Nuppu oma kohal klappimiseks peate kasutama nuppu ScaleTransform selle keskpunkti, mitte nurka. Lihtne viis pealekandmiseks ScaleTransform keskmistele nuppudele - nuppude määramine RenderTransformOrigin väärtus 0,5, 0,5. Lihtne viis programmi rakendamiseks ScaleTransform nupunupud RenderTransformOrigin vara 0,5, 0,5.
<Button Content = "Pööra mind!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleX = "- 1" /> </ Button.RenderTransform> </ Button>


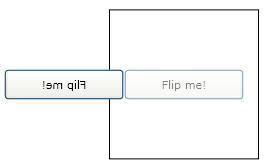
Nupp väärtusega 0,5, 0,5 on seatud renrtransformorigin jaoks Nupp RenderTransformOrigin väärtusega 0,5, 0,5
Näide
Vertikaalse nupu klappimiseks täpsustage ScaleTransform objekt Skaala omadused tema asemel ScaleX vara Nupu vertikaalseks pööramiseks seadke ScaleTransform objekti omad Skaala vara selle asemel ScaleX vara.
<Button Content = "Pööra mind!" Padding = "5" RenderTransformOrigin = "0.5,0.5"> <Button.RenderTransform> <ScaleTransform ScaleY = "- 1" /> </ Button.RenderTransform> </ Button>


Vertikaalselt peegelduv nupp Vertikaalselt pööratud nupp



