Как сделать содержание статьи в wordpress: два способа
Опубликовано: 29.06.2018

Здравствуйте, мои дорогие читатели. Рад вас видеть. В одной из своих предыдущих статей я говорил, что не лишним будет сделать оглавление, если объем статьи от 6000 символов и более.
Но, как это осуществить, не поделился. Сегодня я всё-таки расскажу вам, как сделать содержание для статьи в wordpress. Хотя эта информация будет полезна не только тем, кто создал сайт на CMS Вордпресс. Просто редактор вордпресса существенно упрощает задачу правки кода статьи.
Небольшая новость блога . Помните, в своем предыдущем отчете я писал, что заказал прогон своего блога по профилям сайтов на feedsite . Только сегодня, спустя примерно две недели, мне на почту пришло письмо с отчетом о проделанной работе. Надеюсь, что эти дополнительные ссылки на мой сайт принесут пользу.
Как сделать оглавление (содержание) на сайте или блоге wordpress, без плагинов

С помощью плагина
Я являюсь сторонником того, что на блоге нужно использовать минимальное количество плагинов. Они грузят блог, усложняют код и так далее. У меня сейчас активировано 17 плагинов и есть еще 7 неактивных. Я считаю, что это много. А у вас сколько?
Содержание в статье. Часть 2. Шорткод
Для нашей задачи тоже существует решение в виде специального плагина.
Хоть я и не сторонник этого подхода, но хотя бы упомянуть о нем я обязан. Есть такой плагин Table of Contents Plus.

Можете установить его, если моя инструкция вам не понравится  В его настройках задается расположение оглавления и внешний вид. Я ради эксперимента ставил себе на блог это расширение, но мне не понравилось, у меня получается лучше
В его настройках задается расположение оглавления и внешний вид. Я ради эксперимента ставил себе на блог это расширение, но мне не понравилось, у меня получается лучше 
В качестве его недостатков хочу отметить следующее:
Он будет выводить оглавление каждый раз, когда достигнуто минимальное количество заголовков. Меня это не устраивает. По-моему содержание не всегда уместно Внешний вид может не подойти под конкретный дизайн блога Возможен конфликт со стилями темыБез плагина
После того как статья полностью готова и уже ждет, когда я ее опубликую или запланирую на будущее, я приступаю к этому интересному процессу. А процесс этот можно разбить на три маленьких действия:
Создаю нумерованный список из всех заголовков в начале статьи. Место можете выбрать абсолютно любое Вставляю ссылки в каждый пункт. Для первого пункта – ссылка #1, для второго — #2, для третьего — #3 и так далее. Перехожу в режим «текст». Перед первым заголовком вставляю код <a name = “1”></a>. Для следующих заголовков меняется только цифра.
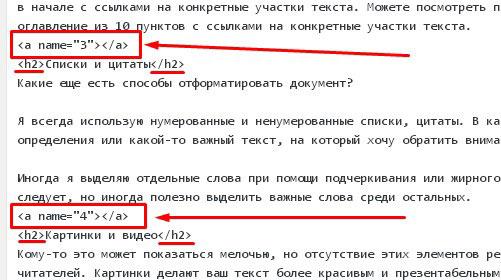
Перехожу в режим «текст». Перед первым заголовком вставляю код <a name = “1”></a>. Для следующих заголовков меняется только цифра.

Чтобы быстрее находить заголовки в коде, я пользуюсь поиском. Нажимаю Ctrl+F и в строке поиска ввожу h2. У меня, как правило, заголовки находятся в теге h2.

Если вернуться в визуальный режим, то в тексте будут видны так называемые якоря.
Кстати для тех, кто понимает хоть немножко в коде, показываю, как выглядит оглавление в режиме «текст»:
| <strong>Оглавление:</strong> <ol> <li><a href="#1">Шрифт</a></li> <li><a href="#2">Абзацы и подзаголовки</a></li> <li><a href="#3">Списки и цитаты</a></li> <li><a href="#4">Картинки и видео</a></li> <li><a href="#5">Как оживить статью</a></li> <li><a href="#6">Требования поисковых систем</a></li> <li><a href="#7">Уникальность</a></li> <li><a href="#8">Тошнота</a></li> <li><a href="#9">Правописание</a></li> <li><a href="#10">Советы для оптимизации</a></li> </ol> |
<strong>Оглавление:</strong> <ol> <li><a href="#1">Шрифт</a></li> <li><a href="#2">Абзацы и подзаголовки</a></li> <li><a href="#3">Списки и цитаты</a></li> <li><a href="#4">Картинки и видео</a></li> <li><a href="#5">Как оживить статью</a></li> <li><a href="#6">Требования поисковых систем</a></li> <li><a href="#7">Уникальность</a></li> <li><a href="#8">Тошнота</a></li> <li><a href="#9">Правописание</a></li> <li><a href="#10">Советы для оптимизации</a></li> </ol>
О том, как также выводить код статьях, я расскажу в следующих публикациях. Если интересно, не пропустите 
Сохраните изменения. Перейдите на страницу в браузере , чтобы проверить, правильно ли всё работает. Покликайте по всем ссылкам, не спешите. Если всё Окей, то смело публикуйте статью.
Кому-то эта инструкция покажется сложной. Но это только потому, что вы не привыкли работать с кодом. На самом деле всё очень просто и к тому же быстро. Я делаю это за пару минут.
Видео по теме:
На этом статья подходит к завершению. Теперь мои читатели знают, как сделать оглавление как при помощи плагина, так и без него.
Надеюсь, информация вам понравилась, оставляйте комментарии, не держите всё в себе 
Поделитесь со своими друзьями в социальных сетях и подписывайтесь на обновления.
До скорых встреч! Пока!
С уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!



